ThirdTalk
メンタルヘルス課題解決サービス
Overview概要
- 制作日:
- 2022/02~2022/04
- プロジェクト:
- サービスLP
- 担当領域:
- ワイヤーフレーム構成、webデザイン
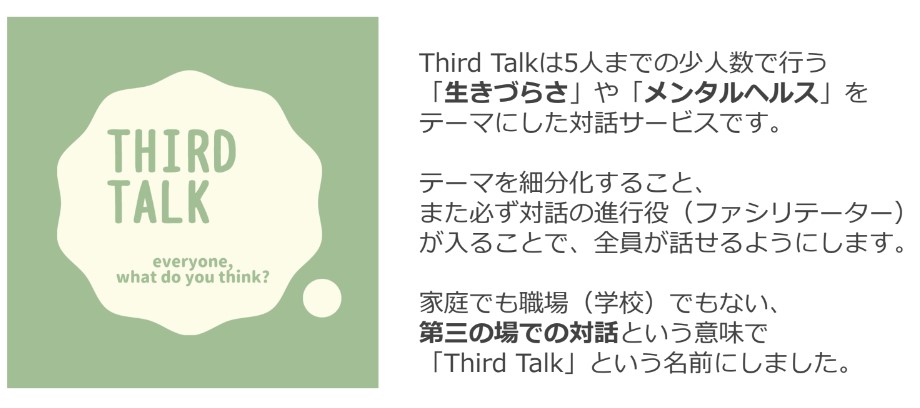
メンタルヘルス課題に対話で解決を目指すサービス「ThirdTalk(サードトーク)」のサービスLPを制作しました。
メンタルヘルスというテーマから期待されるイメージを、デザインに落とし込みました。
Background背景・経緯
Thought&Landing思考&着地
Background背景・経緯
Thought&Landing思考&着地
Approachアプローチ
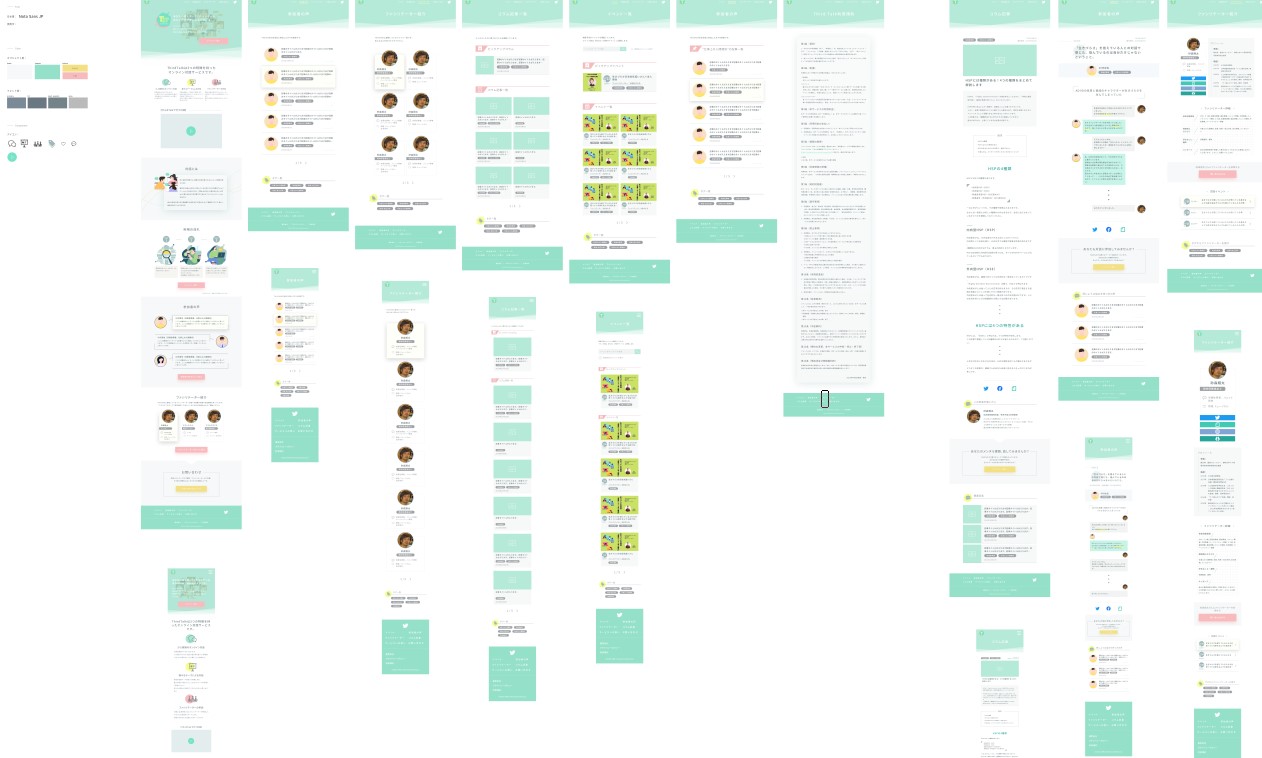
当該依頼に於いて、自分の担当領域がページデザインのみで、コーディングは外注に投げるとのことでした。
したがってデザイン制作にあたっては、コーディング実装の際に盛り込んでほしい機能の指示を書き留めました。
具体的には、メディアクエリ毎のレイアウト構成やスクロールに応じたアニメーション演出などで、これらをデザインファイル(PSDデータ)内に注釈の形でにまとめました。
テキストだけでは足りない補足説明を要すると思われる箇所に関しては、外注コーダーの方との打ち合わせに同席し、共有説明をするなどして齟齬が生まれないよう注意を払いました。
また、ボタンのhoverなどの状態変化が想定されるデザインには、デザインファイル内にその差分レイヤーを制作し、理解しやすい配慮も行いました。

上記さまざまな配慮を踏まえた制作により、コーディング実装での齟齬などは未然に防げ、つつがなく完成まで進行出来たものと思っております。